티스토리 뷰
[React] React에서 디스코드 오픈채팅 위젯 만들기 !
안녕하세요 이번 포스팅에서는 , React프로젝트에 디스코드 오픈채팅 위젯을 만드는 과정에 대해 알아보겠습니다.
Q 디스코드 오픈채팅 위젯이 뭔가요 !?
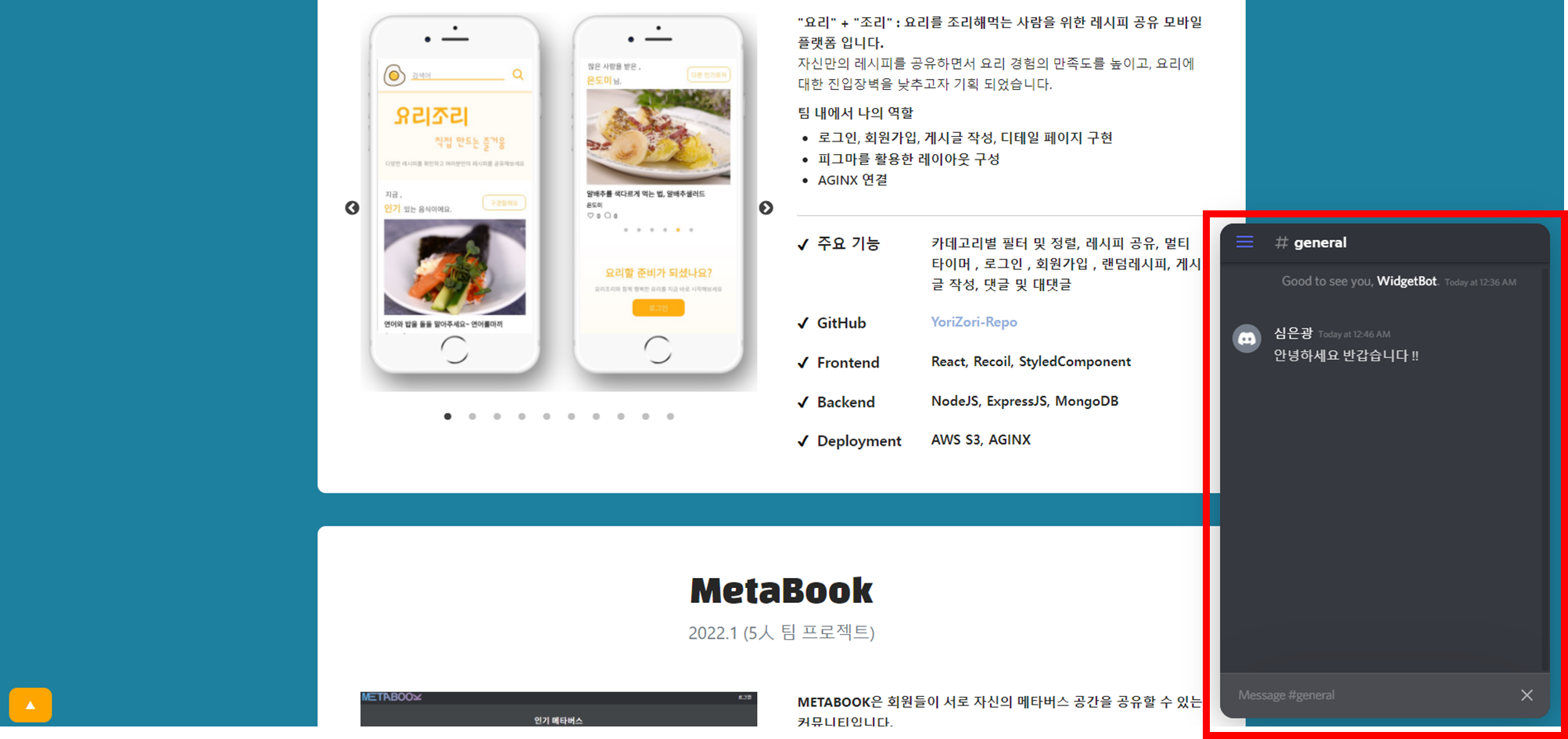
- 디스코드 위젯을 통해 디스코드 채널에서 바로 채팅을 가능하게 해주는 장치입니다. 아래 사진을 참고해주세요!


[ 디스코드 오픈채팅 위젯 만들기 ]
1. 디스코드 채팅방에 위젯 봇 초대하기
먼저, 디스코드 채팅방에 위젯 봇을 초대해주셔야 합니다. 위젯 봇 초대는 아래링크를 통해 가능합니다.
봇 추가 링크 : https://add.widgetbot.io/
Discord - A New Way to Chat with Friends & Communities
Discord is the easiest way to communicate over voice, video, and text. Chat, hang out, and stay close with your friends and communities.
discord.com
2. 디스코드 위젯봇에 명령하기
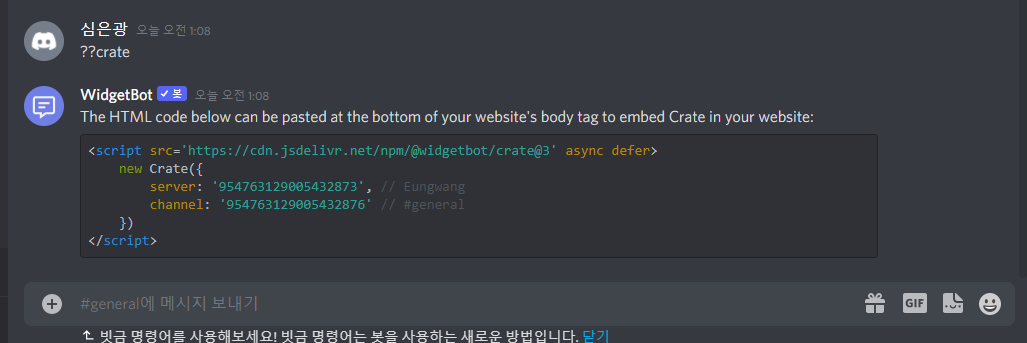
디스코드 위젯 봇이 있는 채널에서 "??crate" 를 입력해주세요.
그러면 아래와 같이, 봇으로 부터 script 코드를 받을 수 있습니다.

3. React에 코드 적용하기.
위젯 봇으로 부터 받은 코드는 적용을 원하는 페이지의 head태그안에 넣어주시면 됩니다.
CRA로 만드신 경우에는, Public에 index.html에 넣으시면 모든페이지에 적용이 되겠죠!?
여기서 감이 오셨겠지만,
디스코드 오픈채팅 위젯은 리액트 뿐만 아니고 script태그를 적용할 수 있는 모든 프로젝트에서 이용할 수 있습니다.
> CRA로 만든 프로젝트 코드 예시
public/index.html
<!DOCTYPE html>
<html lang="ko">
<head>
...
<script src="https://cdn.jsdelivr.net/npm/@widgetbot/crate@3" async defer>
new Crate({
server: '----------',
channel: '----------',
notifications : true,
indicator : true
})
crate.notify('무엇이든 물어보세요!')
</script>
...
</head>
...
</html>4. GuestMode 설정하기.
디스코드 계정이 없으신 분들도 채팅이 가능하도록 "GuestMode"를 설정해봅시다.
"GuestMode"를 설정하면, 로그인 없이 닉네임만 입력한 후, 바로 채팅이 가능합니다.
게스트 모드 설정 방법은 정말 간단합니다.
위젯봇이 있는 디스코드 채널에서 "??guestmode" 라고 입력해주시면 됩니다.
감사합니다.
궁금하신 점이 있으시다면
댓글에 남겨주세요 !

'개발일기 > ETC' 카테고리의 다른 글
| [VSC] .ts, .tsx 파일에서 prettier가 작동하지 않을 때 해결방법 (0) | 2022.11.12 |
|---|---|
| puppeteer access denied 해결 방법 (0) | 2022.03.29 |
| [Error] AWS S3 NEXTJS 배포 후, index외 페이지에서 새로고침 할 때 에러가 뜨는 문제 해결. (0) | 2022.03.18 |
| faker 오류, faker.js사태 - faker구버젼 사용하기 (0) | 2022.03.03 |
| VSC (Visual Studio Code) 단축키 모음, 내가 자주사용하는 단축키 위주로 (0) | 2022.03.03 |
- Total
- Today
- Yesterday
- TypeScript
- fakerjs
- 전기기사필기
- nextjs
- 전기공사기사
- 실기CBT
- 산업안전기사 실기
- shortid
- gathertown
- 전기기사실기단답
- 산업안전기사
- 전기기사실기CBT
- 전자기학
- 모두CBT
- KEC반영
- 게더타운맵
- cbt
- 개더타운
- 전력공학
- 게더타운
- 전기기사 필기
- 전기기사
- 산안기 합격률
- JavaScript
- 전기기기
- dummydata
- 전기산업기사
- TS
- React
- zep
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
