티스토리 뷰
개발일기/ETC
[Error] AWS S3 NEXTJS 배포 후, index외 페이지에서 새로고침 할 때 에러가 뜨는 문제 해결.
eungwang1 2022. 3. 18. 16:59[Error] AWS S3 NEXTJS 배포 후, index외 페이지에서 새로고침 할 때 에러가 뜨는 문제 해결.
안녕하세요. 오늘은 AWS S3에 NEXTJS를 배포하면서 생긴문제와 해결방법에 대해 포스팅 하려고 합니다.
> 문제
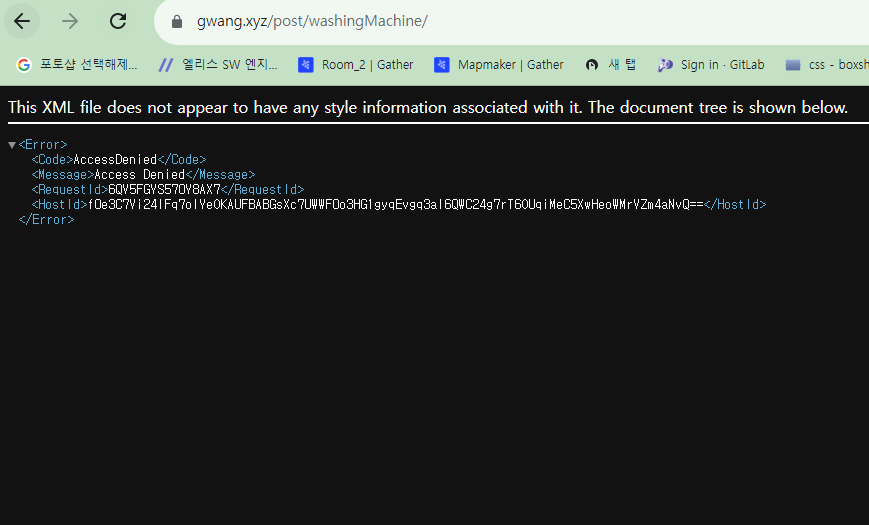
Index페이지 이외의 페이지에서 새로고침, 또는 url로 직접 접근하려고 할 때 에러가 발생했습니다..
SPA 을 S3에 배포할 때, 종종 발생하는 문제 인 것 같더라구요.. !

> 문제 파악
Router경로가 위의 이미지에서 보이는 것처럼 '/post/washingMachine' 으로 설정되어 있는데요, 빌드하는 과정에서
/post/washingMachine/index.html 파일로 build가 되는 것을 발견했습니다.
그런데 S3에서는, 이걸 자동으로 찾아주지 못하는 것 같았어요 ! 뭔가 방법이 있을 수도 있지만 저는 찾지 못했네요 .. (혹시 방법을 알고 계신분이 있다면 알려주시면 감사하겠습니다 :D ... ! )
그래서 아래 사진처럼 '~/post/washingMachine/index.html' url로 접속하면 정상적으로 접속이 되고, 새로고침해도 오류가 발생하지 않습니다 !

> 해결 과정
저는 이 같은 문제를 해결하기 위해 개발모드와 배포모드에서 라우팅주소를 각각 설정해 주었습니다.. !
const AppLayout = ({ children }: { children: React.ReactNode }) => {
const ssr = process.env.NODE_ENV === 'development' ? '/' : '/index.html';
const menuOne = (
<Menu>
<Menu.Item>
<Link href={`/post/blutoothSpeaker${ssr}`}>블루투스스피커</Link>
</Menu.Item>
<Menu.Item>
<Link href={`/post/blutoothMouse${ssr}`}>블루투스마우스</Link>
</Menu.Item>
);
이 방법이 맞는 방법인지는 모르겠지만.. ! 우선은 원하는 결과물이 나와서 만족하고 있습니다.
혹시 더 좋은 방법을 알고 계시다면 도움 부탁드려요 ㅎㅎ.. 감사합니다
'개발일기 > ETC' 카테고리의 다른 글
| puppeteer access denied 해결 방법 (0) | 2022.03.29 |
|---|---|
| [React ] React에서 디스코드 오픈채팅 위젯 만들기! (0) | 2022.03.20 |
| faker 오류, faker.js사태 - faker구버젼 사용하기 (0) | 2022.03.03 |
| VSC (Visual Studio Code) 단축키 모음, 내가 자주사용하는 단축키 위주로 (0) | 2022.03.03 |
| 프론트단에서 쿠키가 받아지지 않을 때, 해결방법 : withCredentials 설정하기 (0) | 2022.02.24 |
댓글
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- shortid
- 게더타운맵
- React
- zep
- 산업안전기사 실기
- TypeScript
- 모두CBT
- 전기기사실기CBT
- 실기CBT
- 전기기사 필기
- 전기공사기사
- 산업안전기사
- 전기기사
- gathertown
- 개더타운
- JavaScript
- cbt
- fakerjs
- 전기기기
- TS
- 전기기사필기
- nextjs
- 산안기 합격률
- 전력공학
- 전자기학
- 전기산업기사
- 전기기사실기단답
- KEC반영
- 게더타운
- dummydata
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
