티스토리 뷰
[Next.js] Nextjs build 할 때, dynamic route 404 error 해결하는 방법
안녕하세요, 이번 포스팅에서는 Nextjs환경에서 build할 때, dynamic route를 처리하는 방법에 대해 알아보겠습니다 !
NEXTJS 개발환경에서는 분명, dynamic route에 정상적으로 접근이 됐었는데 .. build하고 배포를 하면 접근이 안되는 문제가 있었습니다..

NEXTJS Build과정에서, 정적페이지를 생성할 때 DynamicRoute의 경우에는 따로 처리를 해줘야 하는 것 같더라구요..
저는 NEXTJS 에서 제공하는 getStaticPaths, getStaticProps를 활용해서 DynamicRoute를 처리해주었습니다.
예시코드를 통해 방법을 확인해보세요 ! 간단한 코드이니 쉽게 응용하실 수 있을 거라고 생각합니다 :D
// ...
const Post = () => {
// ...
};
export const getStaticPaths: GetStaticPaths = async () => {
const posts = [{ id: '3' }, { id: '4' }, { id: '5' }, { id: 'notebook' }];
const paths = posts.map((post) => ({
params: { id: post.id },
}));
return { paths, fallback: false };
};
export const getStaticProps: GetStaticProps = async (context) => {
const postId = context.params?.id || '';
const post = { id: postId, content: `I'm the post with id ${postId}!` };
return { props: { post } };
};
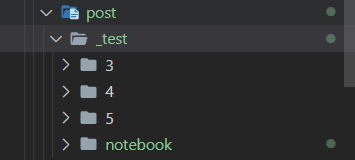
export default Post;이렇게 코드를 짜고 build를 하면 , 설정해준 DynamicRoute경로에 index.html이 정상적으로 build된 것을 확인 할 수 있습니다 !

감사합니다.
궁금하신점은
댓글에 남겨주세요!

'개발일기 > REACT' 카테고리의 다른 글
| [Nextjs] userAgent 에서, 브라우저 환경 구분하는 방법 (0) | 2022.09.02 |
|---|---|
| [React] DarkMode 새로고침시 화면 깜빡임문제 해결 - useLayoutEffect (0) | 2022.03.31 |
| [React] fakerjs, shortid를 이용해서 그럴싸한 DummyData 만들기. (0) | 2022.03.11 |
| [React] shortid를 사용해 랜덤한 key값 만들기 (0) | 2022.03.08 |
| [React] pagination Component 만들기 (0) | 2022.03.07 |
댓글
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 전기기사필기
- fakerjs
- React
- 전기기사실기단답
- TypeScript
- cbt
- TS
- 게더타운맵
- 산업안전기사
- 전기기사 필기
- nextjs
- shortid
- 모두CBT
- 전기기사실기CBT
- JavaScript
- dummydata
- 전기산업기사
- 전자기학
- 실기CBT
- 전기기사
- 산안기 합격률
- zep
- 산업안전기사 실기
- gathertown
- 전력공학
- KEC반영
- 전기공사기사
- 전기기기
- 개더타운
- 게더타운
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함
